Search another article?
Created On
Print
You are here:
< Back
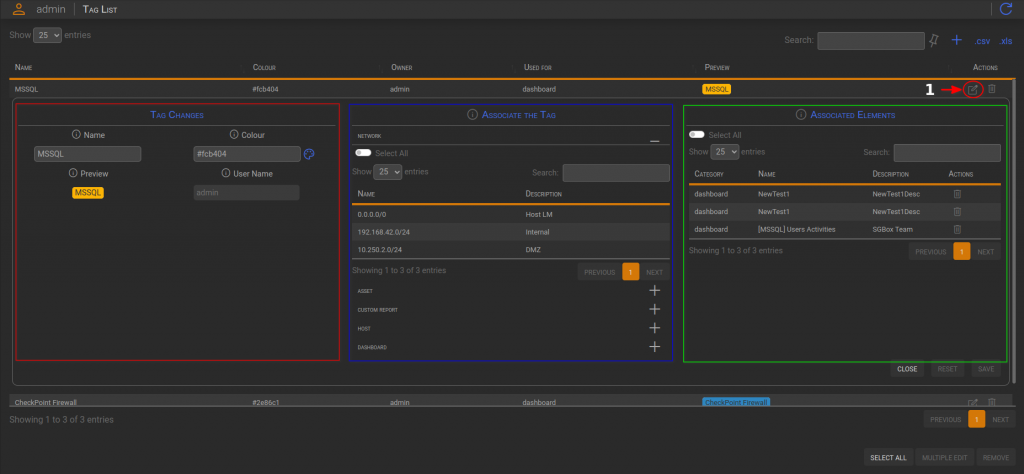
The tag panel allows you to associate a tag to various types of elements.
Document Index
Main Page

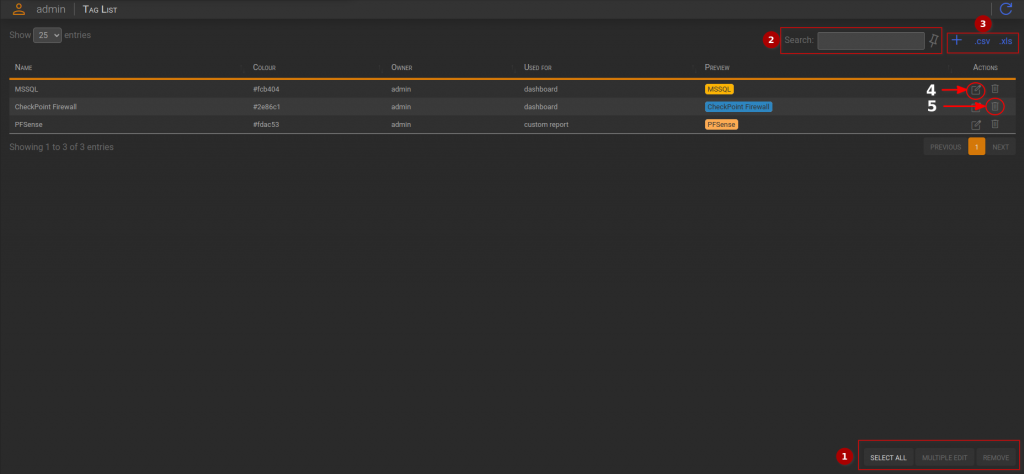
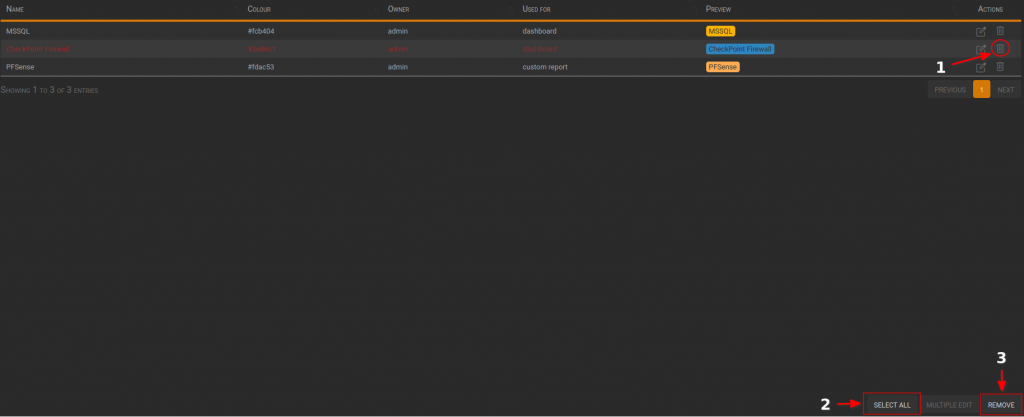
- Actions box
- Select All: Selects all the tags in the table.
- Multiple Editing: Opens a dialog for multiple editing of selected tags.
- Remove: Opens a dialog for tag removal.
- Actions box
- Filter box
- Input field: Filters the entire table based on the entered value, which is compared with all the cells.
- Pin Icon: Pins the filter after a hypothetical reload.
- Filter box
- Table Actions box:
- Plus icon: Opens a dialog to add a new tag
- .CSV: Downloads the table in CSV format.
- .XLS: Downloads the table in XLS format.
- Table Actions box:
- Edit icon: Opens a container for Tag Editing
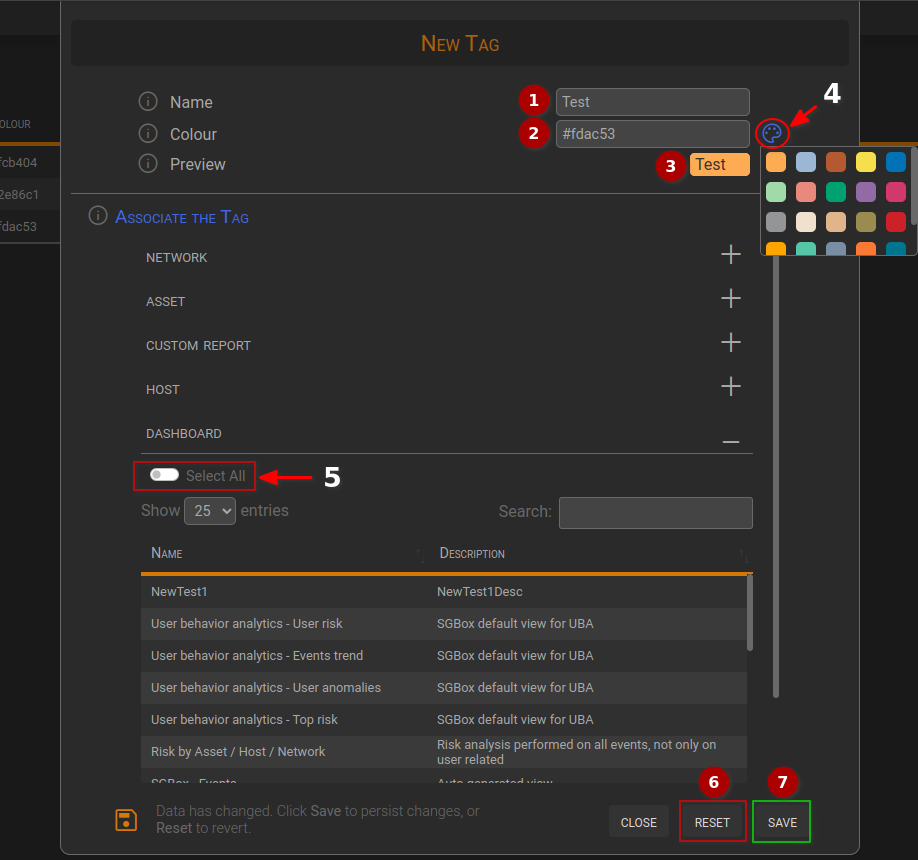
New Tag

- Name: It is the name of the tag.
- color: It is the HEX code color.
- Preview: After selecting the color, the preview shows the updated name and color.
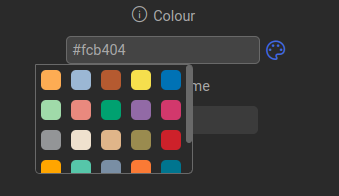
- Palette icon: By clicking on this icon, you can open the palette and choose a color for the tag.
- Select All switch: Enabling this switch allows you to select all the elements of that category (in this case, dashboard)
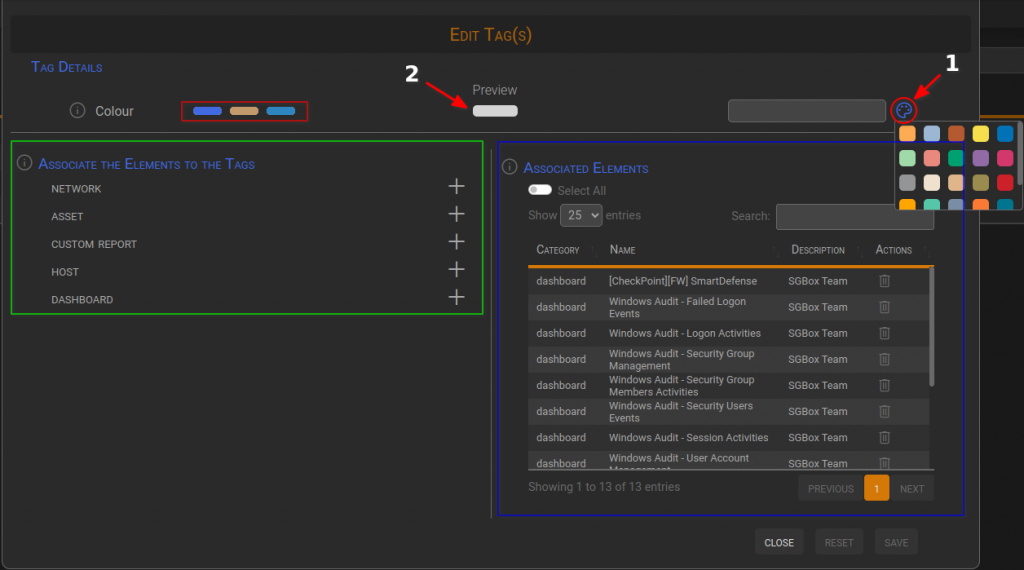
Edit Tag

It reports the information in the input field and allows the editing of the tag.
Every changes must be applied pushing the Save button.
Tag Info


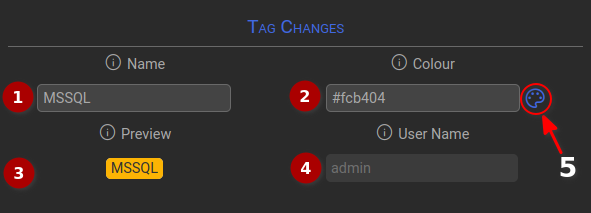
- Name: It is the name of the tag.
- Color: It is the HEX code color. You can choose a different color by clicking on the palette icon (5).
- Preview: After selecting the color, the preview shows the updated name and color.
- User Name: It is the tag owner. A superuser has control over all tags, while a user with regular authorization can only control their own tags.
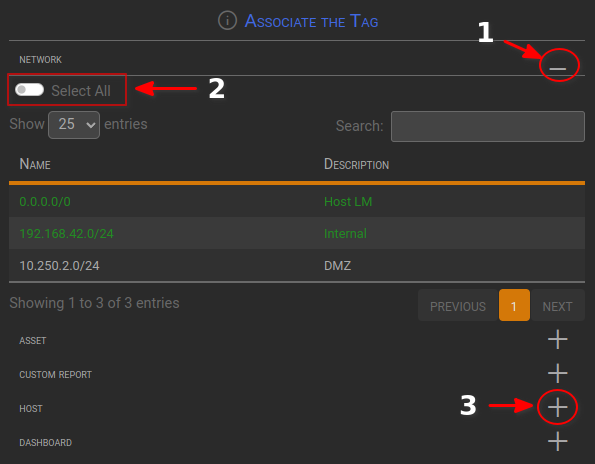
Associate The Tag

- Hide icon: Opens the network container and displays the table for selecting the network. Toggling the click allows the user to select or deselect the element.
- Select All switch: Enabling this switch selects all elements of that category. (in this case, network)
- Expand icon: Clicking on this icon shows the Host container.
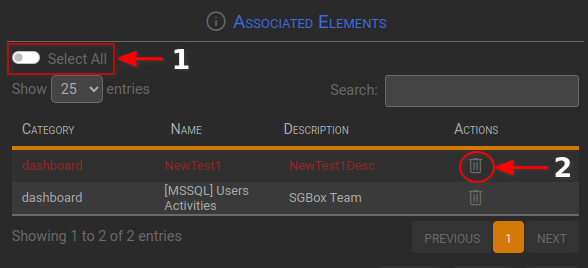
Associated Elements

- Select All switch: Enabling this switch allows you to select all elements without considering the categories.
- Remove icon: Clicking on this icon selects the element to be deleted.
Multiple Editing

- Palette icon: Displays the color palette, allowing you to select a color by clicking on one of them.
- Preview: When hovering over a color, the preview shows the how the tag willl appear with that color.
The container is divided into two areas:
- Associate The Elements To The Tags: You can choose the elements to be associated with the tags.
- Associated Elements: This area allows you to select the elements from which the association will be deleted.
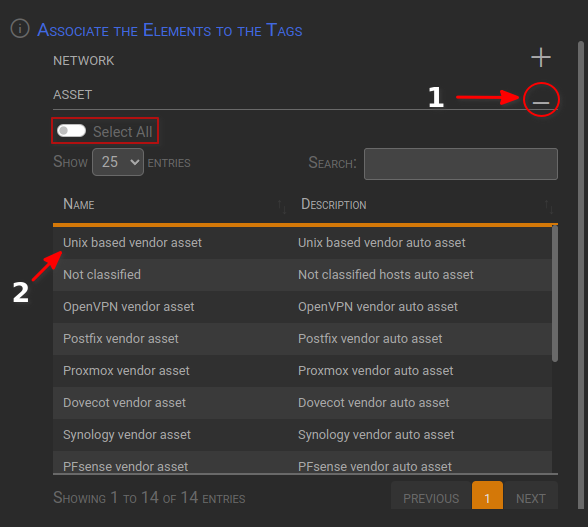
Associate The Elements To The Tags

- Open/Close icon: This icon is used to toggle the opening and closing of the container.
- Clicking on the line will select it and associate it with the tags. Once the changes are saved, the association will be applied.
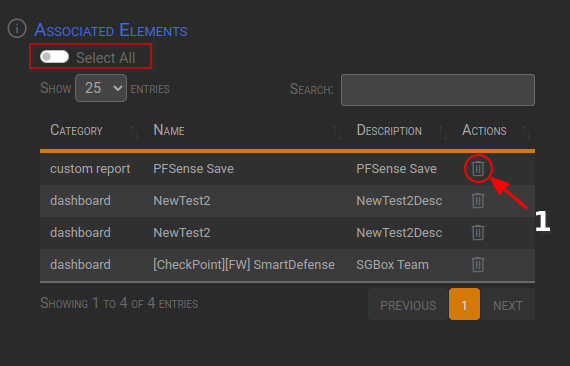
Associated Elements

- Remove Icon: It removes the association of all previously selected tags with the selected element.
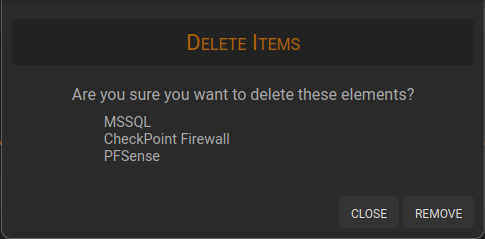
Delete Tags


It displays the selected tags as a reminder.
Click remove to apply the deletion.